- 네이버 지도 SDK를 사용하기 위해서는 네이버 클라우드 플랫폼에서 제공하는 ID를 발급받고, 발급 ID를 SDK에 지정해야 함
- 지원 OS 버전 : iOS 버전 9 이상부터 사용 가능
1. 클라이언트 ID 발급
1-1. 네이버 클라우드 플랫폼에 로그인 후 콘솔에 들어감 (https://www.ncloud.com/)

→ 네이버 로그인 진행
1-2. Products & Services에서 AI-Application Service 하위의 AI-NAVER API 선택

1-3. Application 등록 선택하고 Maps 하위의 Mobile Dynamic Map 체크
- 선택하지 않으면 인증 실패 오류 (429) 발생

→ 결제 수단 등록 후 진행!
1-4. iOS Bundle ID 등록
- 네이버 지도 SDK를 사용하고자 하는 앱의 Bundle ID를 추가하고 등록
- 올바르게 입력하지 않으면 인증 실패 오류 (401) 발생
- Application 이름 지정


1-5. 등록한 애플리케이션의 인증 정보를 선택하여 Client ID 확인 (키 값 확인)

2. 의존성 추가
- 네이버 지도 SDK는 cocoapods를 통해 배포됨
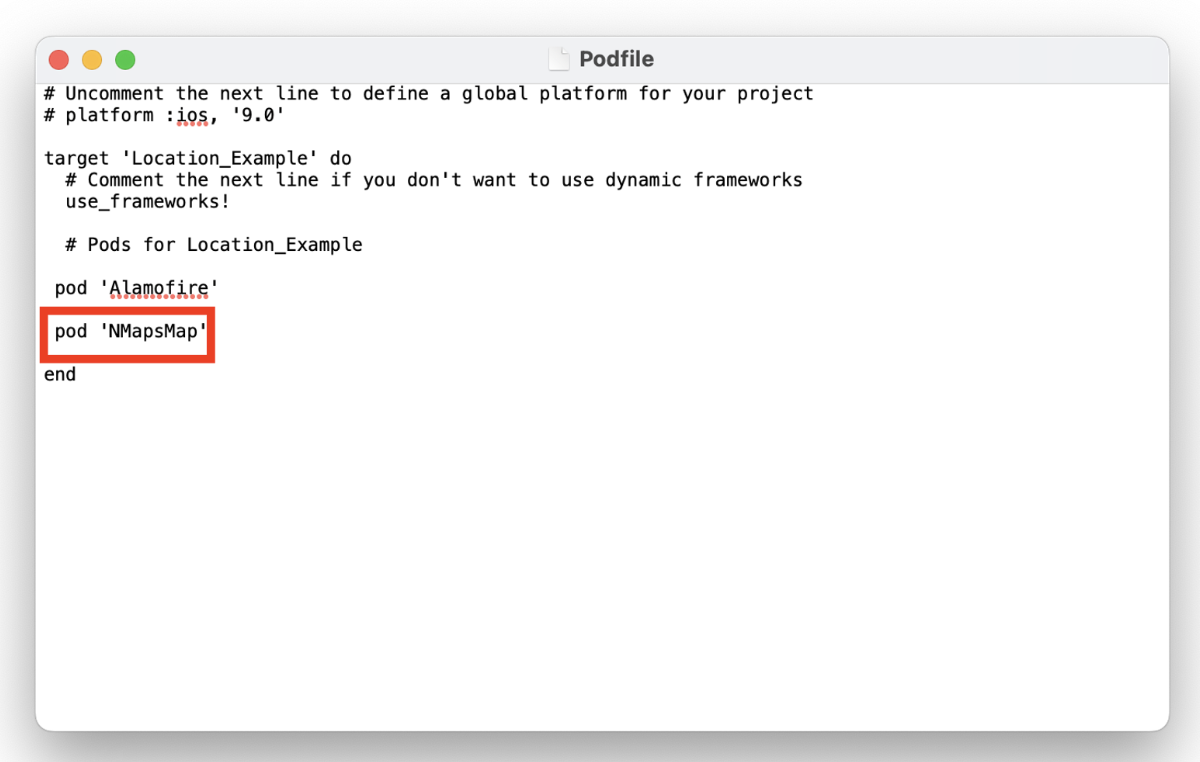
- 앱 프로젝트의 Podfile에 네이버 지도 SDK에 대한 의존성 선언
- pod ‘NMapsMap’ 추가

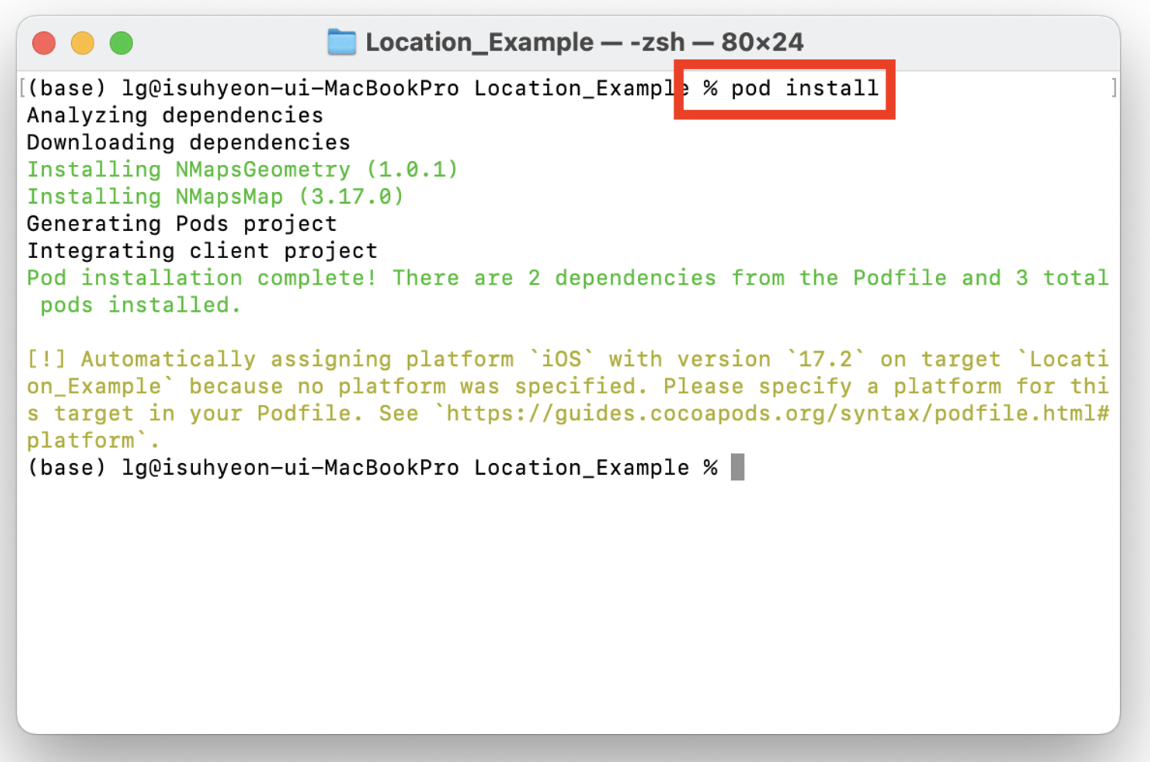
→ pod install 진행

3. 클라이언트 ID 지정
- 발급 받은 클라이언트 ID를 SDK에 지정하면 지도 API 사용 가능
- 클라이언트 ID는 두 가지 방식으로 지정 가능
- info.plist
- API를 호출해 지정 (https://navermaps.github.io/ios-map-sdk/guide-ko/1.html 참고)
Info.plist에 지정
- info.plist의 Custom Keys로 클라이언트 ID 지정
- key 값으로 NMFClientId, string으로 자신이 발급받은 API 키(클라이언트 ID)를 지정

4. NaverMap 사용
import SwiftUI
import NMapsMap
struct NaverMap: View {
var body: some View {
NaMapView()
.edgesIgnoringSafeArea(.all)
}
}
struct NaMapView: UIViewRepresentable {
func makeUIView(context: Context) -> NMFMapView {
return NMFMapView(frame: .zero)
}
func updateUIView(_ mapView: NMFMapView, context: Context) {
// 네이버 맵을 설정하거나 업데이트하는 코드를 여기에 추가하세요.
}
}import SwiftUI
import ARKit
@main
struct Location_ExampleApp: App {
var body: some Scene {
WindowGroup {
NaverMap()
}
}
}
728x90
'Swift - 라이브러리' 카테고리의 다른 글
| Swift - [SnapKit] snp.updateConstraints() (0) | 2024.10.20 |
|---|---|
| Swift - DropDown 라이브러리 사용 (0) | 2023.08.15 |
| Swift - Then 라이브러리 (0) | 2023.08.14 |
| Swift - IQKeyboardManagerSwift 라이브러리 (0) | 2023.08.14 |
| Swift - 사진(앨범) 가져오기 (YPImagePicker 라이브러리) (0) | 2023.07.29 |