테이블뷰에서 사용하는 TableView Controller와 TableView 중 이 게시물에서는 TableView를 사용함
일반적인 ViewController에서 TableViewDelegate, TableViewDataSource를 상속하는 방법에 대해 설명하겠음
* UITableView
- 테이블 형식의 목록을 제공하며, 여러 행과 열로 구성됨
- 각 행은 UITableViewCell로 표시되고 사용자는 특정 행을 선택하거나 편집할 수 있음
사용 방법
1. 스토리보드에 TableView 추가


2. TableView의 autoLayout 추가


- 테이블뷰의 Constraints를 상하좌우를 0으로 주어 테이블뷰가 화면에 꽉차게 채움
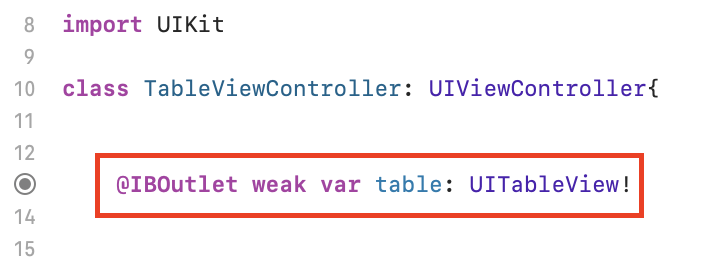
3. TableView의 outlet 추가

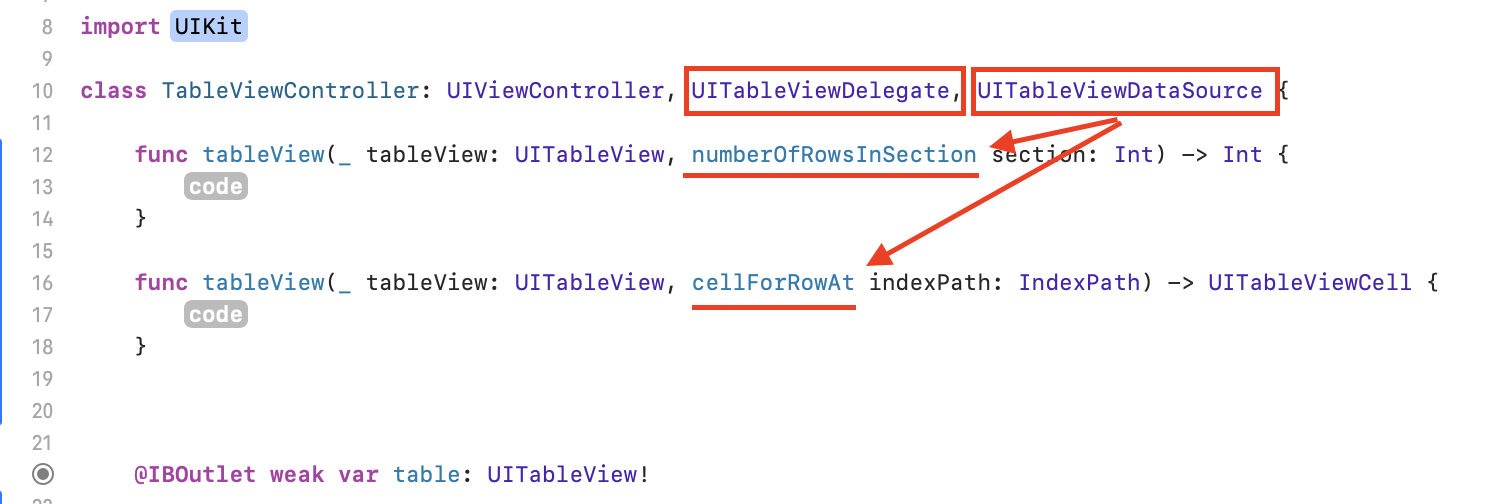
4. 부모가 UIViewController인 경우 TableView를 사용하려면 UITableViewDelegate, UITableViewDataSource 프로토콜을 체택해야 함
- UITableViewDelegate는 필수 메서드가 없음 (옵셔널 메서드 중 'didSelectRowAt' 은 많이 사용됨 )
- UITableViewDataSource는 'numberOfRowsInSection', 'cellForRowAt' 메서드를 필수 메서드로 가짐

- UITableViewDelegate : UITableView의 동작 및 모양을 커스터마이즈하는 데 사용. 행 선택, 셀 높이, 섹션 헤더/푸터 설정 제어
- UITableViewDataSource : UITableView에 데이터를 제공하는 데 사용. 테이블 뷰의 섹션 수, 각 섹션의 행 수, 셀 내용 등을 정의
* numberOfRowsInSection 메서드
- 특정 섹션에 표시될 행의 개수를 반환하는 역할
- 매개변수
- 'tableView' : UITableView 인스턴스
- 'section' : 행 수를 반환할 섹션의 인덱스
- 반환 값 : 해당 섹션에 표시될 행의 개수를 나타내는 정수
* cellForRowAt 메서드
- 각 행에 대한 UITableViewCell을 반환하는 역할
- 매개변수
- 'tableView' : UITableView 인스턴스
- 'indexPath' : IndexPath 객체로, 특정 섹션과 행의 인덱스를 나타냄
- 반환 값 : 해당 행에 표시될 UITableViewCell 인스턴스
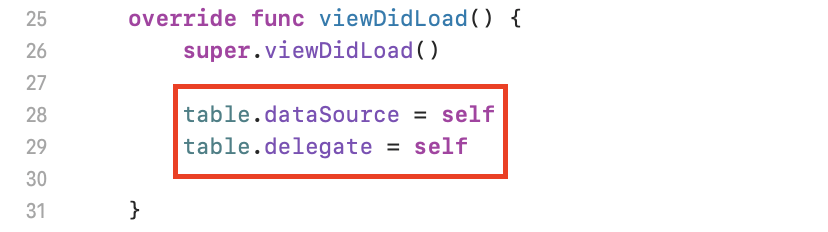
5. delegate, dataSource 설정
- UITableView 객체를 사용하여 테이블 뷰를 구성할 때, Delegate와 DataSource를 설정해야 함
- Delegate와 DataSource를 현재 객체로 설정함으로써 테이블 뷰의 동작과 데이터 표시를 제어
- 일반적으로 viewDidLoad() 메서드에 설정
- 설정하지 않으면 테이블뷰가 출력되지 않음

6. TableViewCell 추가


- UITableViewCell은 테이블뷰의 각 행에 대한 콘텐츠를 표시하는 역할을 담당하는 클래스
- 재사용이 가능한 셀로 테이블 뷰에서 여러 행을 효율적으로 처리하기 위해 사용됨
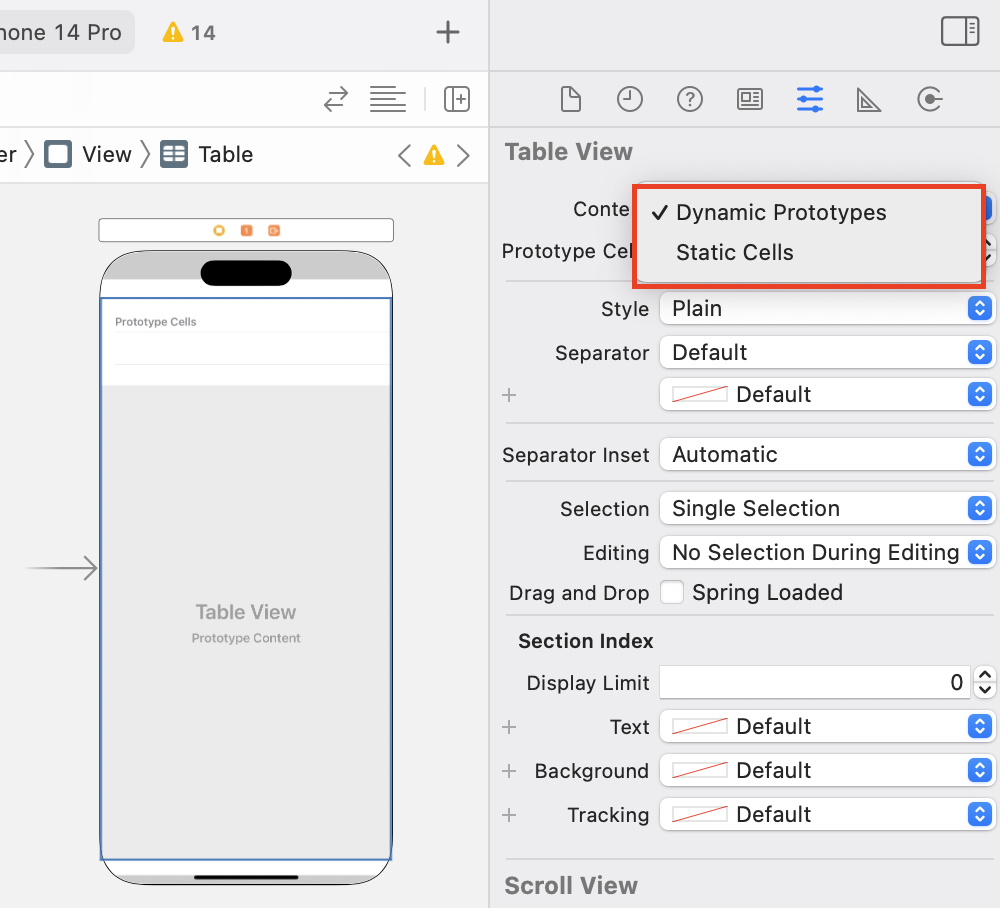
- 테이블 뷰의 셀을 구성하는 방법 (content)

* Dynamic Prototypes
- 테이블 뷰에서 동적으로 셀을 생성하는 방법
- 테이블 뷰에서 복제되어 테이블 뷰의 행으로 사용됨, 런타임에 동적으로 셀을 생성하여 행의 개수가 동적으로 변경되는 경우에 적합
* Static Celss
- 테이블 뷰에서 정적으로 셀을 구성하는 방법
- 앱의 설정 화면, 폼 입력 등과 같은 테이블 뷰의 행 수와 콘텐츠가 고정된 경우에 적합
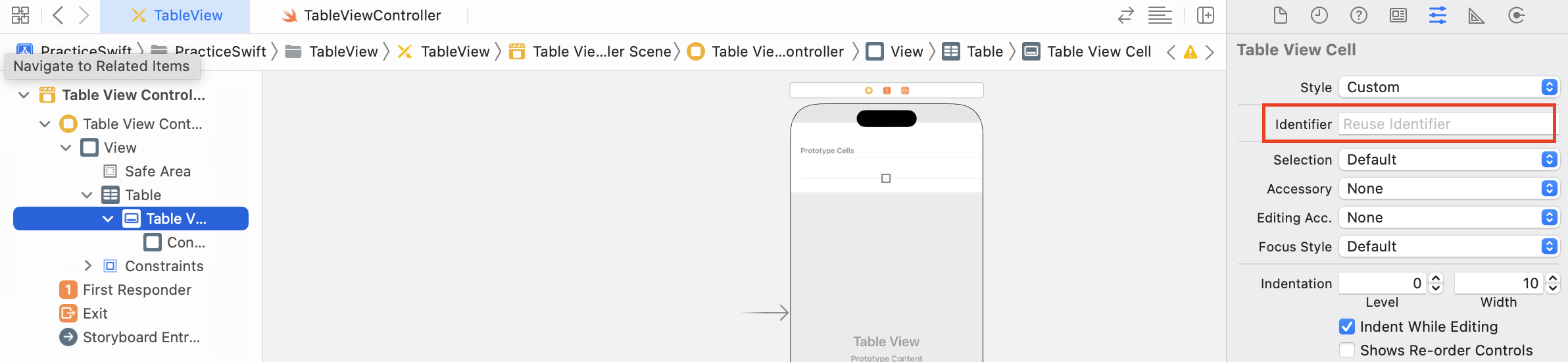
7. cell의 identifier 추가

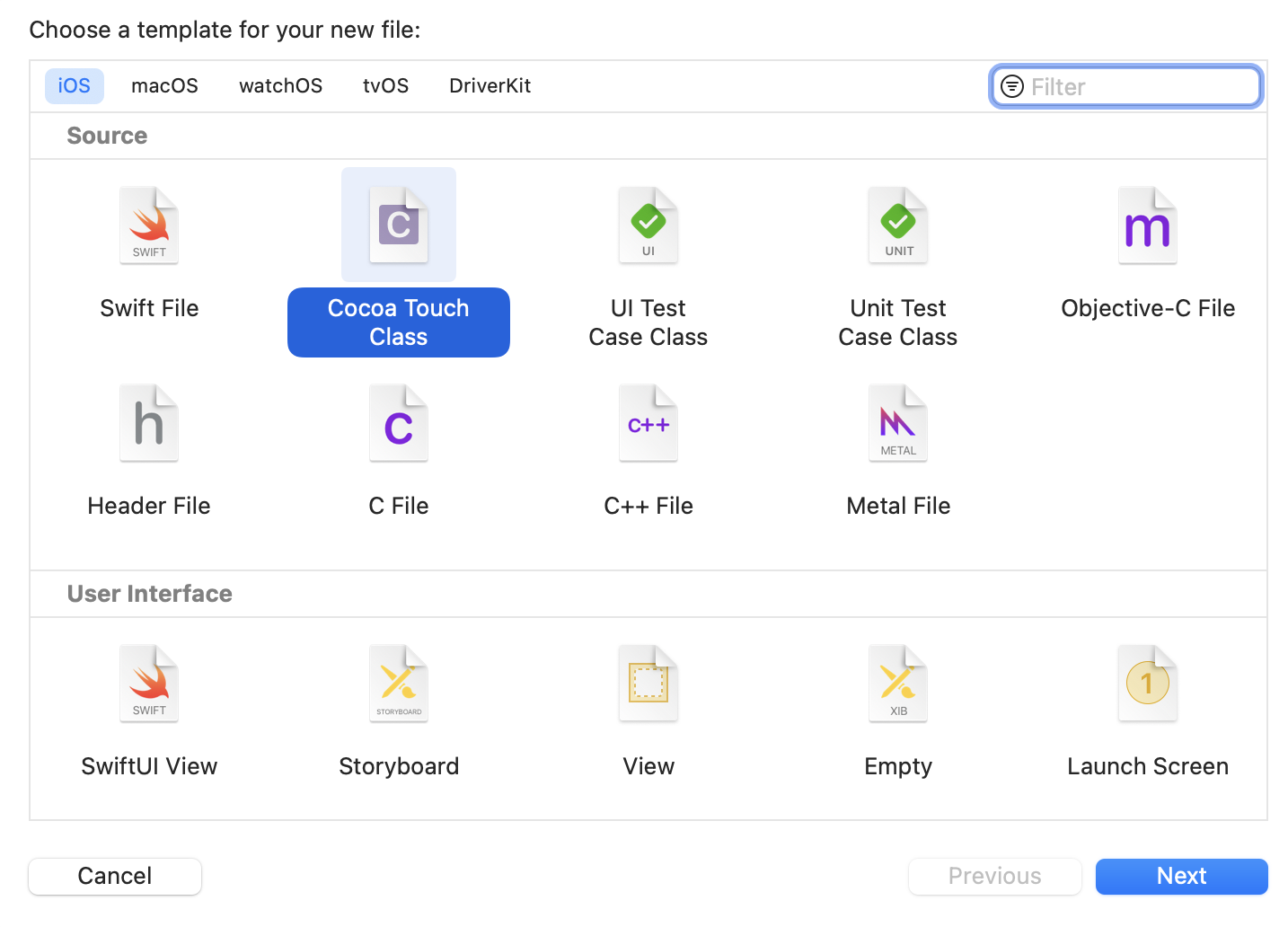
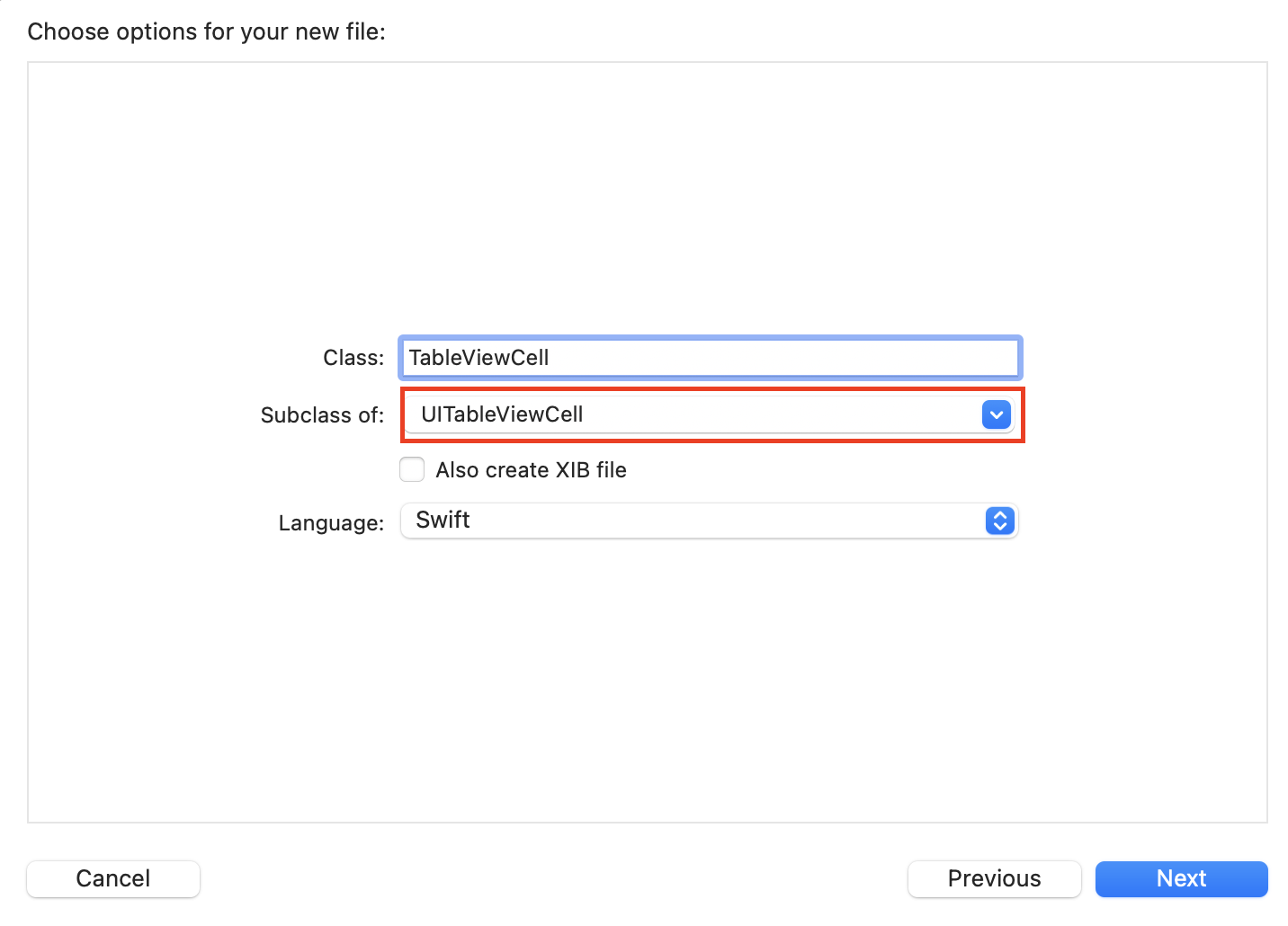
8. Cell을 관리할 TableViewCell 추가


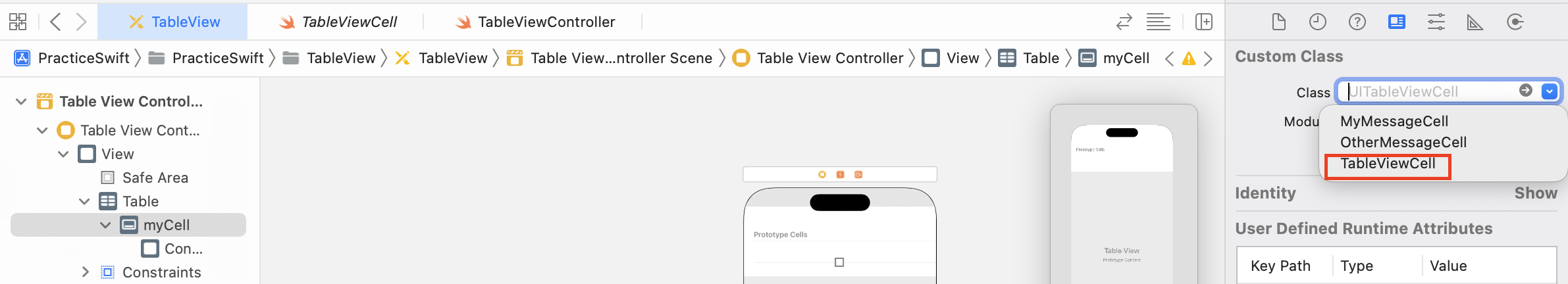
- Cell을 관리할 클래스(tableViewCell) 과 연결

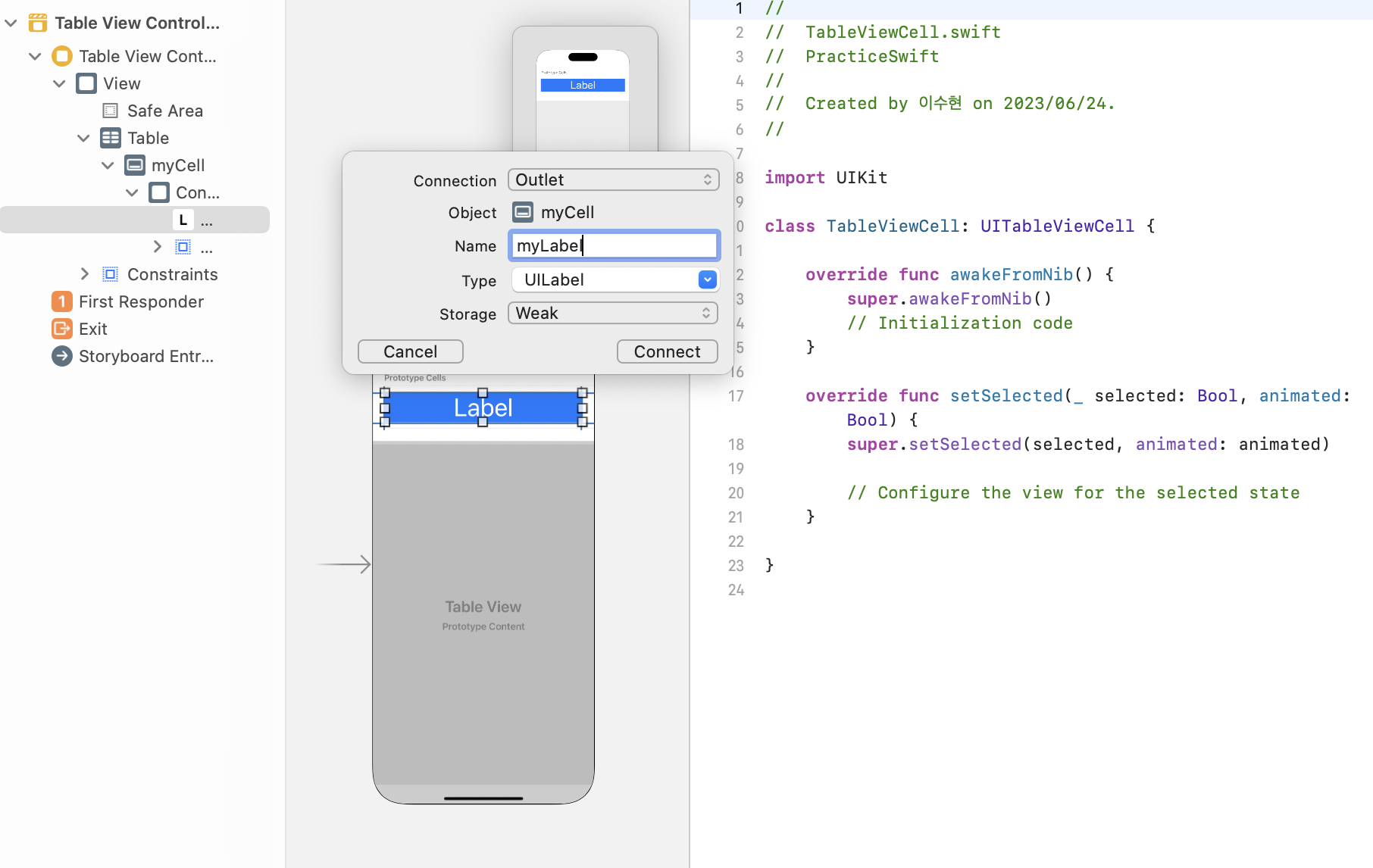
9. TableViewCell에 Label 추가 후 class 파일과 연결

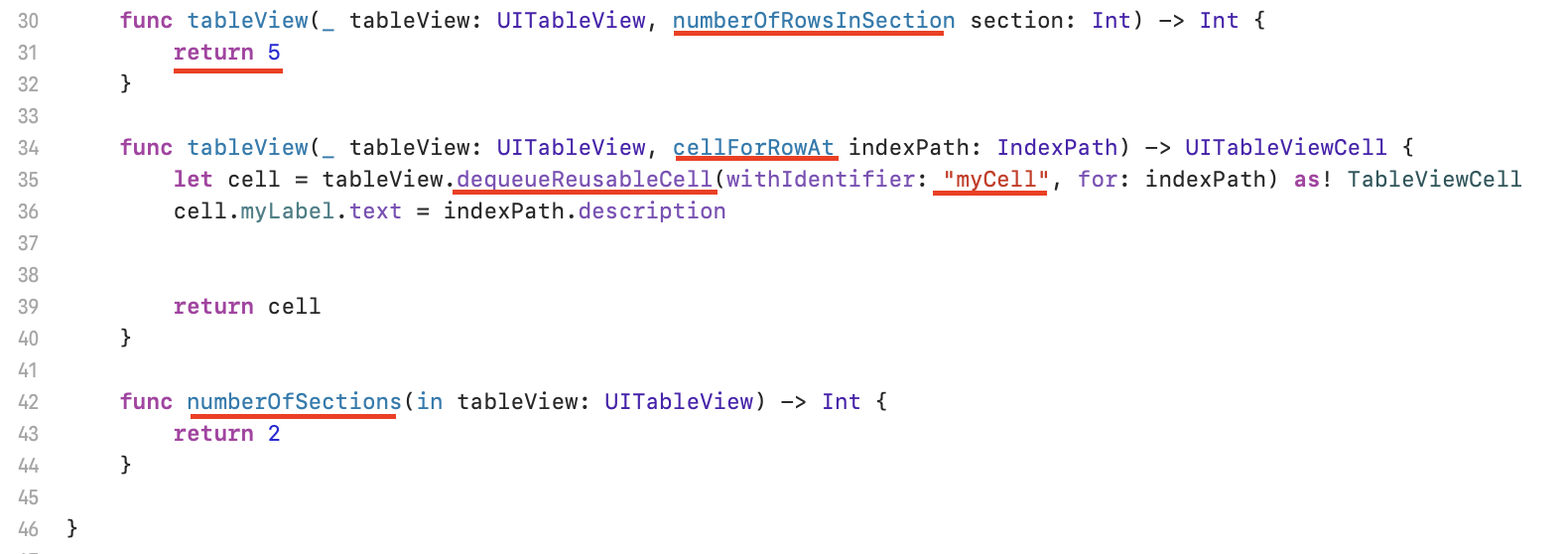
10. 메서드 구현
- 'cellForRowAt' 메서드를 이용해 각 행에 대한 TableViewCell을 구성하여 반환

* tableView(_:numberOfRowsInSection:)
- 섹션에 해당하는 행의 개수를 반환
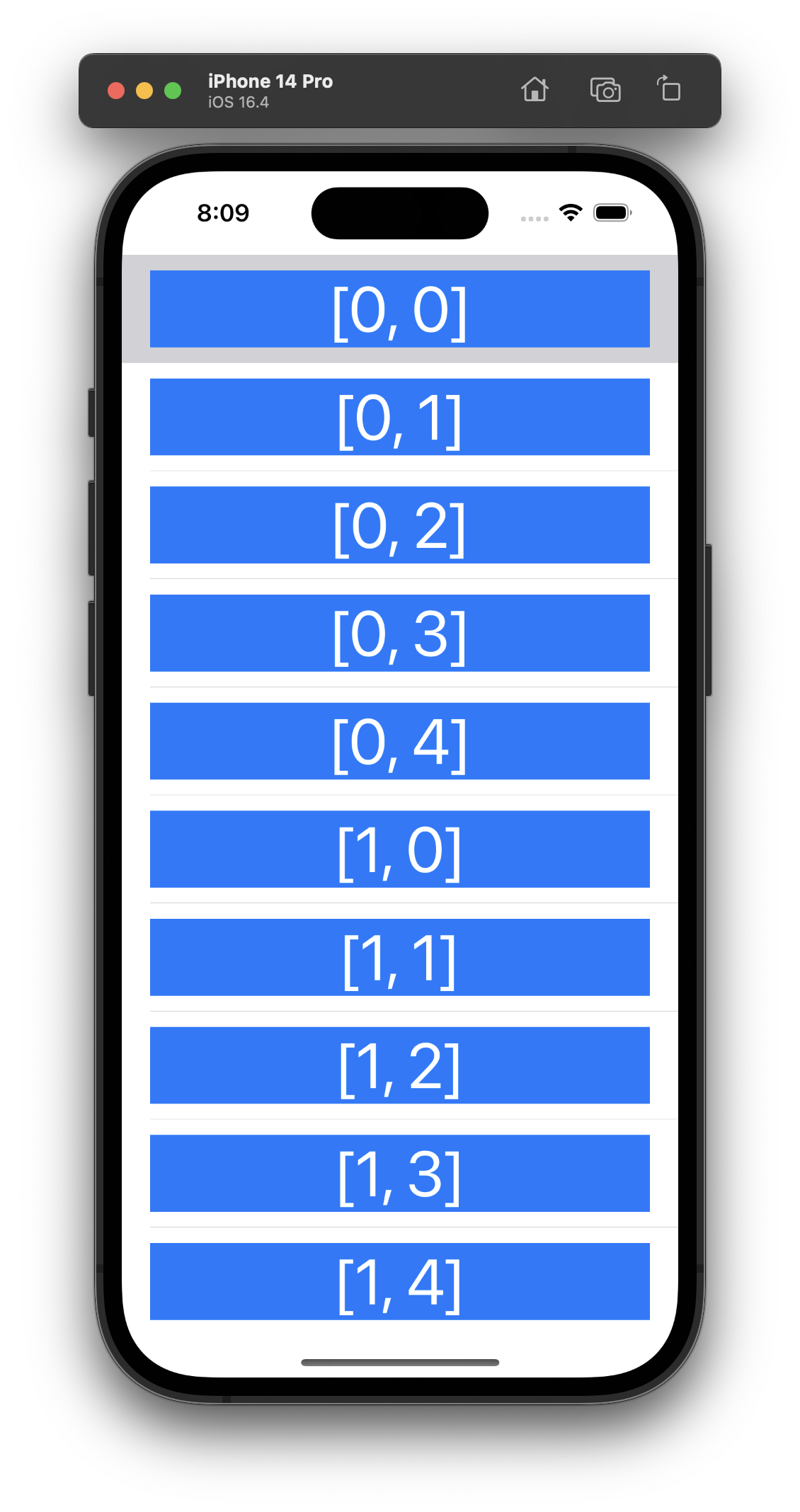
- return 값으로 5를 반환하여 모든 섹션에서 5개의 행을 가지게 됨
* tableView(_:cellForRowAt:)
- 주어진 IndexPath에 대한 셀을 구성하고 반환
* dequeueReusableCell(withIdentifier:for:)
- 테이블뷰에서 재사용 가능한 셀을 가져오는 메서드
- 주어진 식별자에 해당하는 셀을 큐에서 찾거나 새로 생성하여 반환
- 'withIdentifier' : 재사용할 셀의 식별자, 위 7번에서 설정한 cell의 identifier 값과 같아야 함
- 'for' : 셀을 구성하는 IndexPath, 특정 섹션과 행을 가리킴
* as! TableViewCell
- 가져온 셀을 TableViewCell로 캐스팅하여 TableViewCell 클래스의 인스턴스로 사용
- as? 나 as!로 다운 캐스팅 하지 않으면 TableViewCell의 인스턴스 "myLabel"에 접근할 수 없음
* 다운 캐스팅하는 이유
- dequeueReusableCell 메서드는 UITableViewCell 타입으로 반환됨.
- 그러나 우리가 사용하는 셀은 TableViewCell이라는 UITableViewCell의 서브 클래스
- 따라서 UITableViewCell을 TableViewCell로 다운캐스팅 하는 것
* numberOfSections()
- 테이블 뷰의 섹션 수를 반환하는 메서드로 2로 설정하여 2개의 섹션을 가지게 됨

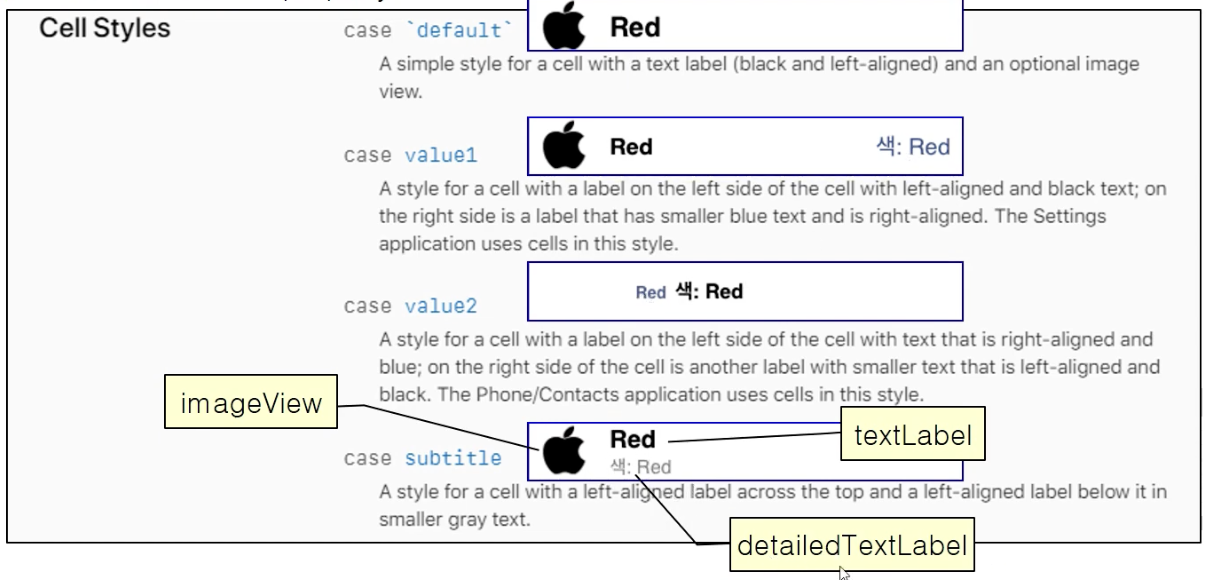
+) UITableViewCell의 style 종류

'Swift' 카테고리의 다른 글
| Swift - Optional(옵셔널) (0) | 2023.06.28 |
|---|---|
| Swift - UIScrollView 기초 (0) | 2023.06.28 |
| Swift 화면 전환 방식 3. Action Segue 방식 (0) | 2023.06.23 |
| Swift 화면 전환 방식 2. 네비게이션 컨트롤러 + 소스(push) (0) | 2023.06.23 |
| Swift - 동일 프로젝트 내 실행 storyboard 변경 (1) | 2023.06.22 |