ViewController가 다른 ViewController를 호출하는 방식 (present)
다른 ViewController를 Modal로 띄움
- UIViewController에 정의된 present 메소드를 사용
다시 원래 화면으로 돌아올 때
- presentingViewController?.dismiss(animated:)
full screen으로 화면 띄우기
- vc.modalPresentationStyle = .fullScreen
예)
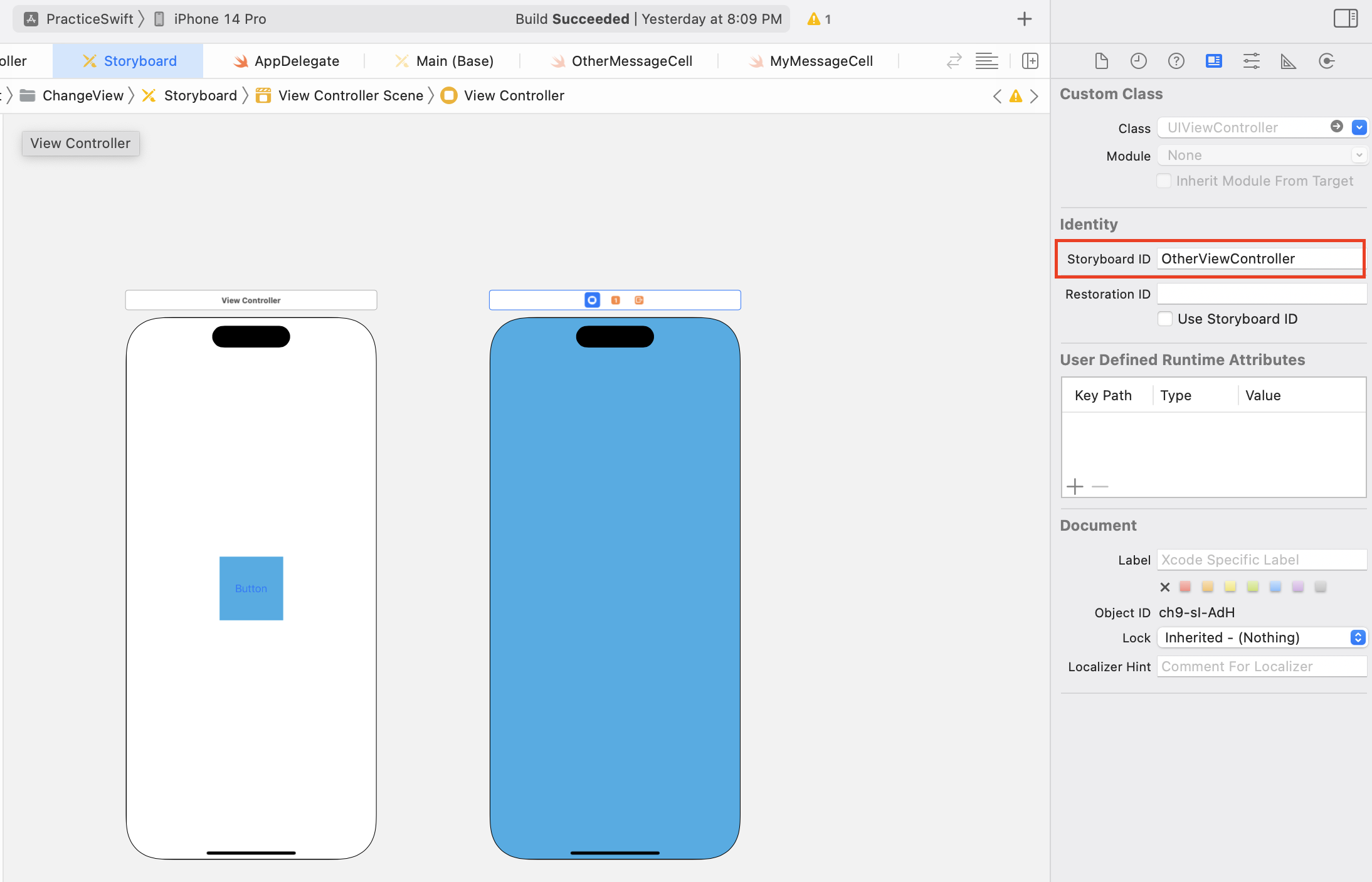
1. 새로운 viewController 생성 후 viewController의 storyboard ID 생성
- viewController에 버튼 추가

2. ViewController에 Button Action 추가

- instantiateViewController(withIdentifier : ) : "OtherViewController" 라는 Identifier를 가진 뷰 컨트롤러를 가져옴
- modalPresentationStyle = .fullScreen : 가져온 뷰 컨트롤러의 화면을 전체 화면으로 표시하도록 설정
- modalTransitionStyle = .coverVertical : 화면을 띄우는 방식으로 .coverVertical은 화면이 수직으로 슬라이딩 되는 방식
- present() : 'otherVC' 뷰 컨트롤러를 현재 뷰 컨트롤러 위에 모달로 표시, completion은 전환 후 실행할 추가 작업을 설정 (생략 가능)
3. modalTransitionStyle 종류

- coverVertical : 새로운 뷰 컨트롤러가 이전 뷰 컨트롤러 위로 슬라이드 (기본 스타일)
- crossDissolve : 이전 뷰 컨트롤러의 페이드 아웃과 동시에 새로운 뷰 컨트롤러의 페이드 인. 전환 도중 서로 겹치는 모습을 보임
- flipHorizontal : 이전 뷰 컨트롤러가 회전하면서 뒤집어지고 새로운 뷰 컨트롤러 나타남
- particalCurl : 이전 뷰 컨트롤러가 페이지 말림 효과로 접힘. fullScreen이 꼭 설정되어 있어야 함
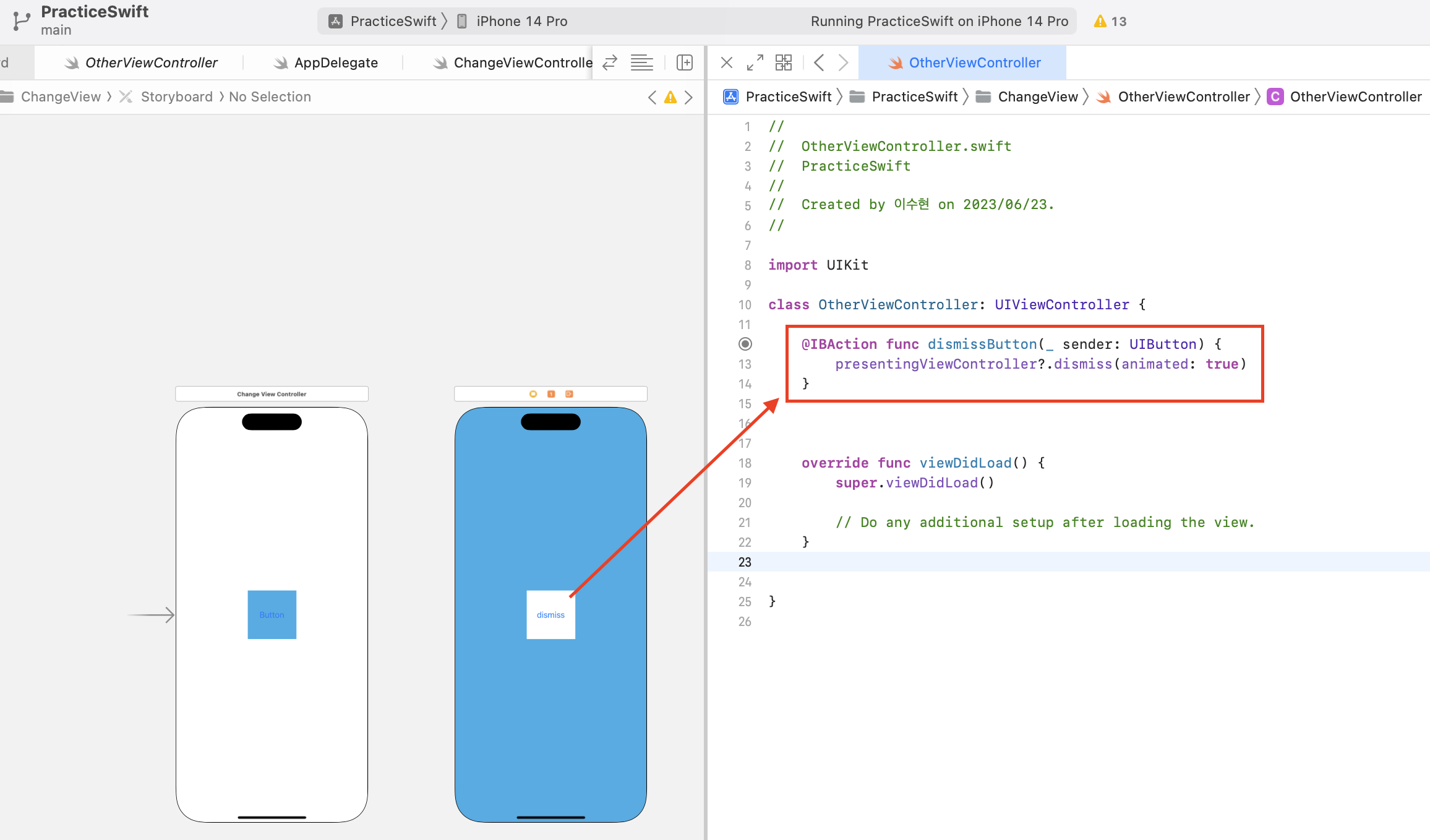
4. 화면 되돌아가기 dismiss

- OtherViewController를 컨트롤 할 ViewController를 생성하여 버튼 action 설정
- presentingViewController : 현재 뷰 컨트롤러를 표시한 이전 뷰 컨트롤러를 참조
- dismiss(animated: , completion:) : 현재 뷰 컨트롤러를 닫고 애니메이션 적용, completion 매개변수는 생략 가능
present 방식은 위에 덮는 것이기 때문에 계속해서 화면 이동을 한다면 메모리가 full 될 수 있음
'Swift' 카테고리의 다른 글
| Swift - UITableView 기초(1) (0) | 2023.06.27 |
|---|---|
| Swift 화면 전환 방식 3. Action Segue 방식 (0) | 2023.06.23 |
| Swift 화면 전환 방식 2. 네비게이션 컨트롤러 + 소스(push) (0) | 2023.06.23 |
| Swift - 동일 프로젝트 내 실행 storyboard 변경 (0) | 2023.06.22 |
| Swift - Socket.IO를 이용한 채팅방 구성 (0) | 2023.06.21 |